Printing: Back to Basics Part 3
One of the most commonly asked questions in relation to graphics software and printing is how to increase the size of an image without getting blurring and jagged edges. New users are often surprised when they resize an image and find that the quality is severely degraded. In print projects, resolution is key. If the images that you include in a print project does not have high enough resolution, they will appear fuzzy, jagged, or blurry. The reason for the degradation is because bit mapped, or raster, image types are limited by their pixel resolution. When you attempt to resize these types of images, your software either has to increase the size of each individual pixel – resulting in a jagged image – or it has to “guess” at the best way to add pixels to the image to make it larger. Most printing companies require a minimum of 300 dpi for all images at the final print size. However, some printers require even higher resolution, so it’s always a good idea to check with your printer on their recommended printing resolution. Generally, the higher the resolution of your image, the better the quality the image will be when printed.
So, you have an image you want (or need) to use but it doesn’t meet the required dpi? What can you do?
First, you cannot use the common paint application that comes with Windows. Granted, you can do some basic editing of the image with this application, but it will not help you change the actual resolution of the image. In order to change the dpi, you will have to change the ppi (confused by ppi and dpi? click here). There are several software programs out that will allow you to do this but, for our purposes, I will concentrate on Photoshop. The most important thing to understand about resolution is the relationship between an image’s resolution (ppi) and an image’s print size (actual width and height -dpi). Pixels per inch (ppi) is often (although mistakenly) used interchangeably with dots per inch (dpi). Dots per inch (dpi) is a measurement describing the way an image is printed, scanned, or displayed on your monitor. For instance, you may scan an image at 300 dpi, print a 300 dpi image at 600 dpi, view it on your monitor at 72 dpi, but unless you resample it in Photoshop, the image will always have a resolution of 300 ppi.
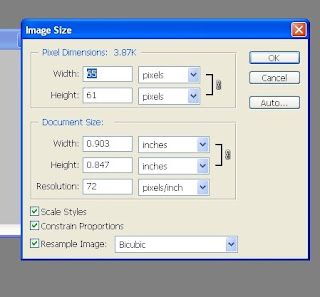
Open an image in Photoshop. Go to the Image menu and select Image Size. This is where you can change an image’s resolution and print size (width and height). The following Image Size dialog box will appear:
Note that the width and the height of the image as you view it on your monitor is not necessarily representative of the image’s actual width and height — the size it would print out at (Print Size). Average monitor resolution is 72 dpi. If you view a 72 ppi image at 100% in Photoshop, chances are that it will appear on your screen in its actual print size. However, this is not true when viewing a 300 ppi image. A 300 ppi image viewed on-screen at 100% will be enormous. Don’t get tricked into believing that what you see on your monitor is what you’ll get when you print or place the image into another application. The only way to determine what your image’s actual print size will be is through the Image Size dialog box.
When the Resample Image box is checked, any changes you make to an image’s width or height will not change the image’s resolution, and as such, any changes you make to an image’s resolution will not affect the image’s width and height. Keep in mind, however, when you increase width and height, or resolution, you are adding pixels to your image. These pixels don’t actually exist so Photoshop must create them. As such, you will succeed only in degrading the quality of your image.
If you want to increase an image’s width and height, or resolution, then uncheck the Resample Image box. Now any changes you make to the image’s width and height will change the image’s resolution, and vice versa:
- If you decrease resolution, the width and height will increase
- If you increase resolution, the width and height will decrease
- If you increase the width or height, the resolution will decrease
- If you decrease the width or height, the resolution will increase
The best way to increase the width and height of a scanned image is to scan the image in at a high resolution (about twice what your final resolution should be), and with the Resample Image box unchecked, decrease the resolution or increase the width and height—both will yield similar results. Once the image width and height is where you want it, you can then check the Resample Image box and type in the resolution you want. At this point, as long as you don’t increase resolution, or width and height, your image quality will not suffer.