Vector vs. Raster
Vector graphics are created using mathematical formulas and are made up of points, lines, curves, and shapes. They are resolution-independent, meaning they can be scaled up or down to any size without losing quality. This makes them perfect for designs that require specific colors and are intended for 1-3 color orders. Vector graphics are also ideal for logos, icons, and illustrations that need to be printed in high quality. Vector files are usually saved in formats such as .ai, .eps, and .pdf.
On the other hand, raster images are made up of tiny pixels and are resolution-dependent. This means that the quality of the image will decrease as it is enlarged. Raster images are measured in DPI (dots per inch), and if an image is 300 DPI but only 2 inches big, the DPI will lower significantly when enlarged to 18x24 inches for printing. Raster images are best suited for photographs and digital art that require a high level of detail and nuance. Raster files are usually saved in formats such as .png and .jpg.
When choosing between vector and raster graphics, it’s important to consider the specific use case and the intended output. Vector graphics are best suited for designs that require specific colors and are intended for 1-3 color orders, while raster images are ideal for photographs and digital art that require a high level of detail and nuance. If you’re creating a logo or an illustration that needs to be printed in high quality, vector graphics are the way to go. On the other hand, if you’re working with photographs or digital art that requires a high level of detail, raster images are the better choice
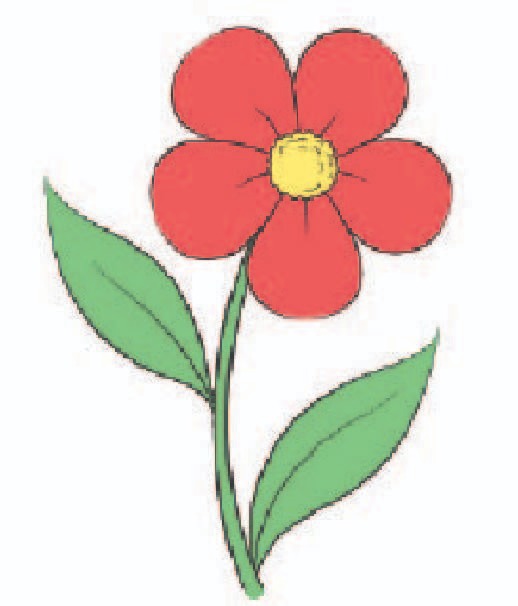
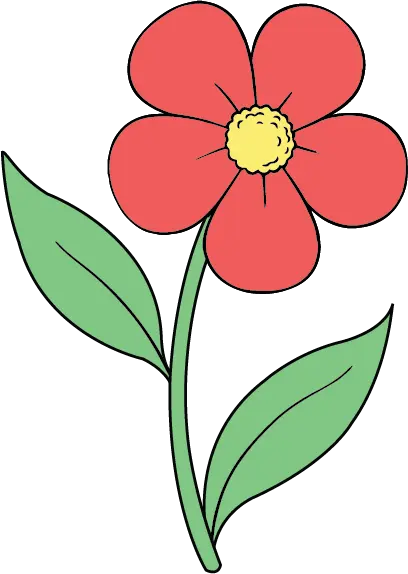
RASTER - PNG, JPG Files | VECTOR - Print ready files(.ai, .eps, .pdf) |
 |  |
